乗り遅れ注意!モバイルフレンドリーなサイトとは
1 モバイルフレンドリーとは
モバイルフレンドリーとは、WEBサイト・WEBページをスマートフォンや携帯電話などのモバイル端末での表示に最適化、つまりスマホ対応することを意味します。そして、モバイルフレンドリーはGoogleが検索結果のランキング要素に用いている評価基準でもあるのです。
Googleは評価基準として以下の点を挙げています。
- 携帯端末では一般的でないソフトウェア(Flashなど)を使用していないこと
- ズームしなくても判読できるテキストを使用していること
- ユーザーが横にスクロールしたりズームしたりする必要がないよう、コンテンツのサイズが画面のサイズと一致していること
- 目的のリンクを簡単にタップできるよう、それぞれのリンクが十分に離れた上体で配置されていること
Googlebotによってクロールされ、これらの条件を満たしたページには、モバイルフレンドリー対応サイトとしてモバイル版の検索結果に「スマホ対応」というラベルを明示するということをWeb開発者向けオフィシャルブログで発表しています。

▲「スマホ対応」ラベルの例
2 モバイルフレンドリーだとどういいのか?
モバイルフレンドリー対応でないページの場合、スマートフォンなどのモバイル端末では、テキストが小さくて見づらく拡大する必要があったり、リンクやボタンが小さくてタップしづらかったり、全てのコンテンツを見るには横スクロールしなければならなかったりと、ユーザーにとってストレスがかかりますよね。これらの問題はモバイル検索を行うユーザーの利便性を妨げ、アクセスが落ちることにも繋がります。
モバイルフレンドリーの場合、「スマホ対応」ラベルが表示されることで、モバイル検索を行うユーザーは使用端末に適した高品質な検索結果を見つけやすくなります。さらにGoogleでは、2015年4月21日よりモバイルフレンドリーのサイトを「モバイルでの」検索結果で優遇するように変更しているのです。
3 モバイルフレンドリーかどうかの確認方法
WEBサイトやWEBページがモバイルフレンドリーであるかどうかは、Googleが提供しているモバイルフレンドリーテストを使用することで確認できます。
-
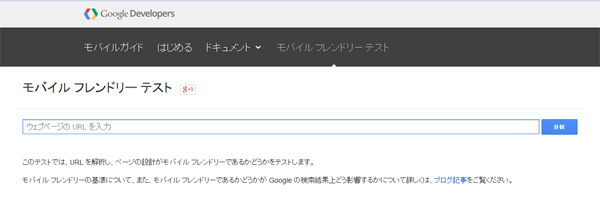
まずモバイルフレンドリーテストのサイトを表示します。
https://www.google.com/webmasters/tools/mobile-friendly/

▲モバイルフレンドリーテストページ
-
調べたいページのURLを入力し、分析ボタンを押します。
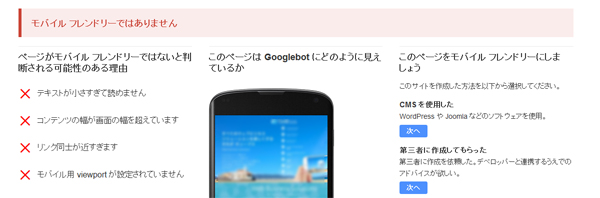
モバイルフレンドリーの場合は、モバイルフレンドリーであることが表示されます。モバイルフレンドリーでない場合は、モバイルフレンドリーでない理由が表示されます。
▲モバイルフレンドリーの場合
たったこれだけで確認することができます。
▲モバイルフレンドリーではない場合
4 モバイルフレンドリーのはじめ方
モバイルフレンドリーテストの結果、モバイルフレンドリーでないと分析された場合はどうすればよいか?答えは簡単で、モバイルフレンドリーのサイトを構築する、もしくは、レスポンシブウェブデザインで構築(既に構築済みの場合はリニューアル)すればよいです。
モバイルフレンドリーのサイトを構築する場合ですが「Webmasters Mobile Guide」を読んでみるといいかもしれません。「Webmasters Mobile Guide」はGoogleが提供しており、モバイルユーザー向けにサイトを最適化するための様々な情報が用意されています。モバイルサイトの作成方法や改善方法を確認することができます。また、現在何かのCMS(Content Management System)を使っているWEBサイトをモバイルフレンドリーテンプレートに移行する場合は、「how-to guide for third-party software」を参考にしてみてください。こちらもGoogleが提供しています。
5 モバイルフレンドリーがもたらす影響
Googleが4月21日から実施したモバイルフレンドリーの展開。その影響はどの程度か最後にまとめておきます。
2015年5月2日時点での話になりますが、英語圏でも日本国内でも大きな影響は未だ見られていないようです。ただ、スマホ対応を行ったサイトは4.7%増加したようです。現時点ではモバイルフレンドリーの影響が大きく目立ってはいませんが、ユーザーが検索する際に求めるものは結局「求める情報が載ったサイト」であるかどうかですね。となると、スマホ所有率が益々増加し、モバイル検索を行うユーザーが増えていくことを考えれば「求める情報が載ったサイト」がストレスなく閲覧できることが重要であることは言うまでもありません。
モバイル検索ユーザーのストレスを和らげる「モバイルフレンドリー」は今後展開が進み変動が拡大することも想定されます。将来動向を予測した今、モバイルフレンドリーなサイト構築を進めることは大いに重要であると言えます。